
Tutorial Cara Custom Login WordPress Biar Keren
Kali ini saya akan bagikan tutorial keren untuk meng-custom login WordPress Anda yang gitu-gitu aja alias membosankan. Sebenarnya bisa Anda rubah jadi lebih enak dipandang dan enak digunakan.Seperti contoh dibawah ini login WordPress saya udah diubah jadi lebih kece badai..

Gimana caranya?
Yuk disimak..
Pertama
Masuk Ke Dashboard WordPress AndaKedua
Klik Menu Plugin => New Plugin Atau Tambah Plugin BaruKemudian cari pada kotak pencarian plugin yaitu Admin Custom Login.

Setelah ketemu Plugin Admin Custom Login dari Weblizar, silahkan Anda Klik Install Now untuk menginstall plugin tersebut ke dalam WordPress Anda. Jangan lupa juga klik Active untuk mengaktifkan plugin tersebut.
Ketiga
Masuk ke Menu Setting => Admin Custom Login

Keempat
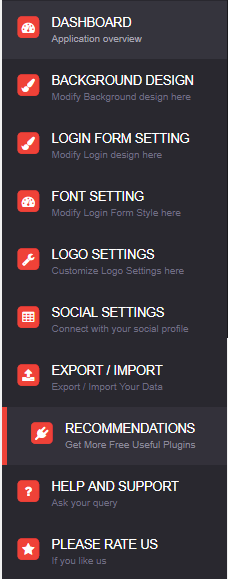
Disana terdapat beberapa pengaturan Admin Custom Loginnya
1. Dashboard
2. Background Design
3. Login Form Settting
4. Font Settings
5. Logo Settings
6. Social Settings
7. Export/Import
8. Recommendations
9. Help And Support
10. Please Rate Us
Sebenarnya ada beberapa point saja untuk penyettingannya, gak harus semuanya. Oke lanjut yah...

Dashboard
Pada bagian ini ada dua pengaturan saja, yaituAdmin Custom Login Status yaitu untuk menampilkan dan tidak nya custom login ini. Karena kita ingin memakainya maka Anda harus memilih Enable.
Pada bagian View Login Page adalah untuk preview melihat hasil yang ditampilkan.

Jangan lupa klik tombol Save Changes jika sudah mengaturnya, agar tersimpan pengaturan yang Anda rubah tadi.
Background Design
Untuk mengatur Background image atau gambar Anda, ubah gambar sesuai selera Anda.
Pada bagian Select Background pilih saja Static Background Image untuk mengatur background image agar static atau tetap.

Pada Bagian Background Image, ini untuk mengubah gambar yang akan Anda inginkan. Upload gambar terbaik Anda.

Login Form Setting
Pada bagian ini terdapat pengaturan Login From Position, untuk mengatur posisi form loginnya. Pilih aja Default.

Pada bagian Background Image, upload gambar yang akan Anda pasang dibagian Background Form nya, kalau yang tadi bagian Background Luar Form nya.

Pada bagian Background Repeat klik aja No Repeat agar background nya gak repeat atau berulang.

Pada bagian Background Position, pilih aja Center Center untuk memilih posisi gambar background berada di tengah tengah.

Background Overlay Efect, melihat efek overlay pada pilihan bisa Anda langsung pilih sesuai selera Anda.

Pada bagian Login Form Width, untuk mengatur lebar Form yang akan Anda atur sesuai selera kelebarannya. Dan pada Border Color, untuk mengatur warna pada bordernya atau garis formnya.
Pada Border Radius, untuk mengatur radius bordernya. Biar gak bingung langsung aja praktek yah hihihi

Border Style adalah untuk mengatur efek css stylenya, seperti Solid, dotted (titik titik), Dashed (strip) dan Double (garis tebal).

Ikutin aja peraturan standar semuanya. Setelah itu kita pindah ke pangaturan selanjutnya.
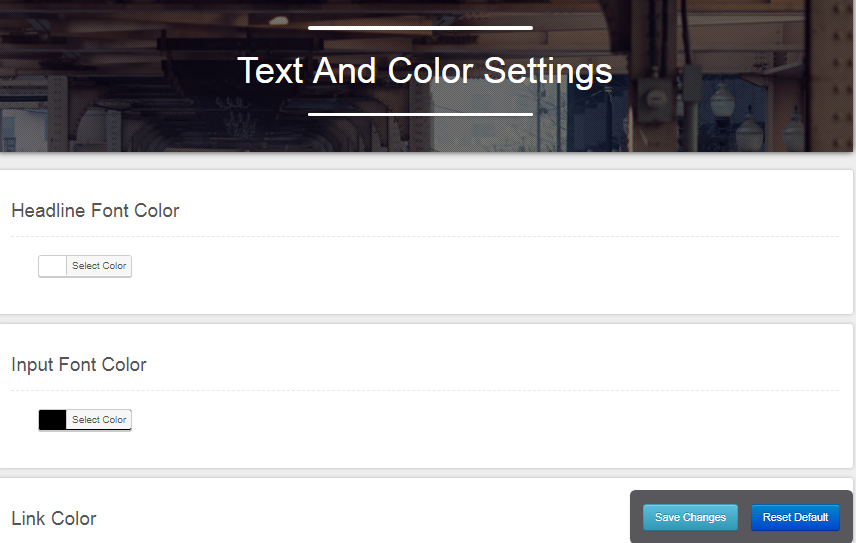
Font Setting
Yaitu pengaturan huruf pada form yang Anda inginkan, bagi saya yah ikutin standarnya saja yang ada disana. Anda bisa mengutak atik pengaturannya disana.

Logo Setting
Untuk menampilkan logo pada Login Anda nantinya. Silahkan atur saja pengaturan yang ada disana. Selalu di ingat Anda harus membuat terlebih dahulu logo sebelum diupload yah.

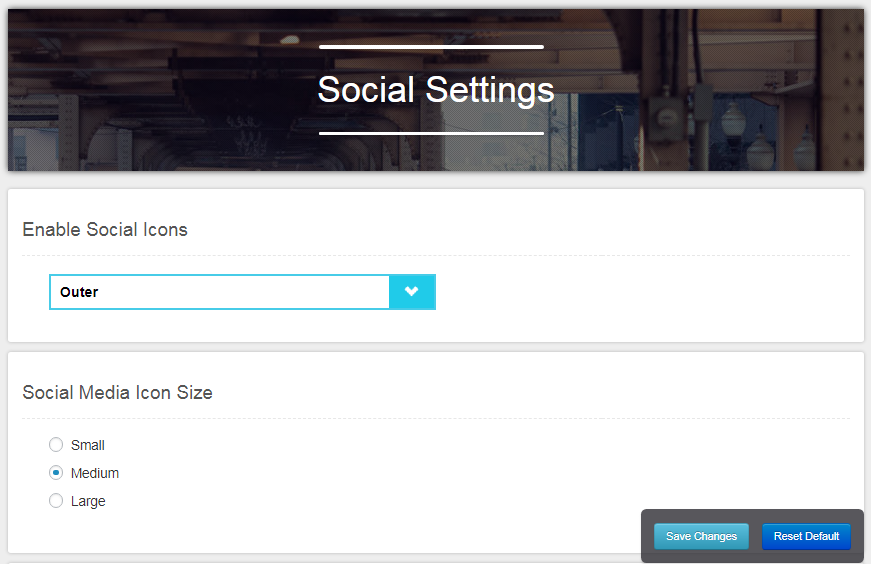
Social Settings
Untuk menampilkan icon media sosial pada laman form login Anda nantinya. Silahkan diatur saja sesuai selera Anda.
Untuk pengaturan selanjutnya tidak usah diatur. Jangan lupa klik Save Changes agar pengaturan Anda tadi tersimpan dengan baik dan bisa dipakai.
Sekian artikel dari saya semoga bermanfaat, jangan lupa di share biar teman-teman blogger lainnya juga tahu. Kalau gak yah bookmarklah untuk referensi Anda belajar lagi nanti jika lupa.
Silahkan ikut ecourse sharing bisnis internet dan dapatkan ebook premiumnya ke Email Anda langsung.
Gratis!!!



.jpg)


Social Media