
Sudah lama saya tidak membuat Tutorial, kali ini saya akan membuat Tutorial cara mengedit Mockup yang sebetulnya ingin menjawab pertanyaan yang muncul dari para pembeli Panduan Toko Online Dropshipping. Karena ketika Anda membeli panduannya maka Anda akan mendapatkan Bonus Mockup keren.
Nah langsung saja yah diperhatikan secara seksama. Anda harus terlebih dahulu memiliki software Photoshop untuk menggunakan Mockupnya. Buka terlebih dahulu softwarenya, dan kemudian buka Bonus Mockupnya.

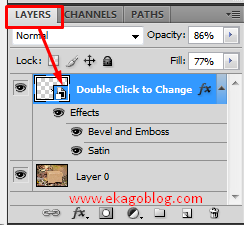
Setelah itu lihat pada tab LAYERS nya, biasanya terdapat di kanan bawah. Kemudian Double klik pada kotak Smart Layer Objectnya

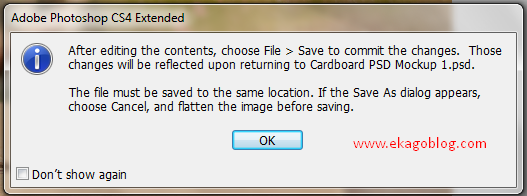
Setelah diklik akan muncul jendela seperti dibawah ini, klik saja ok.

Kemudian setelah masuk ke tab baru disinilah Anda mengeditnya.

Buka logo atau gambar yang telah Anda buat sebelumnya untuk dijadikan Merk yang akan ditempelkan di Mockup tersebut. Misalnya untuk contoh saya menggunakan gambar seperti di bawah ini:

Kemudian Anda drag dan drop ke layer Creative MARKET tadi.

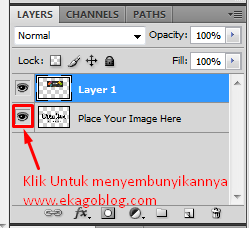
Sembunyikan Layer Creative MARKET nya dengan mengklik icon mata nya agar menghilang.

Maka akan hilang seperti gambar dibawah ini..

Kemudian sesuaikan Logo atau gambarnya dengan menekan CTRL + T untuk mentransformasi atau mengubah ukuran gambarnya agar sejajar dengan kotaknya. Tekan saja Enter jika sudah di transform.

Maka akan menjadi seperti di bawah ini

Kemudian Save/simpan Tab ini dengan tekan CTRL+S, kemudian close jendela tab tersebut. Maka secara otomatis gambar itu akan masuk dalam box Mockup tadi.

Nah selesai... Mudah bukan...
Terjawab sudah akhirnya pertanyaan Anda semua, terima kasih sudah menyimak dan membeli Panduan Toko Online Dropshipping saya.. Jangan lupa di share ke teman-teman lainnya.
=> http://profitecover.com/dropshipping/

.jpg)


Social Media